Come il miglioramento della velocità della pagina aumenta le classifiche SEO
Più veloce è il caricamento delle vostre pagine web, più alta sarà la posizione nei risultati di ricerca di Google. Scoprite come valutare e ottimizzare la velocità del vostro sito web.
Introduzione
Dopo mesi di preparazione, apprendimento e investimenti, finalmente hai un sito web completo e pronto per essere utilizzato! Il design è attraente ma semplice, il testo è nitido e incisivo e sei entusiasta di vedere come reagiscono i clienti. Prima di rendere attivo il sito, esegui un rapido test di pagespeed e ti rendi conto che le pagine non si caricano così velocemente come speravi.
Tutto quel duro lavoro non è stato sprecato. C’è solo qualcosa che non va nella velocità del sito o nella velocità della pagina. Ad ogni modo, qualcosa deve essere corretto poiché entrambe queste metriche svolgono un ruolo importante nelle prestazioni del tuo sito web. Non solo quel tempo di attesa allontanerà i visitatori, ma danneggerà anche il posizionamento SEO del tuo sito web. Qui parleremo della velocità della pagina, perché è importante e come puoi migliorarla.
Cos’è la velocità della pagina?
La velocità della pagina misura il tempo necessario per caricare il contenuto di una determinata pagina web. È facile confondere questo termine con altre parole relative all’ottimizzazione del sito come “velocità del sito“, che si riferisce al tempo medio di caricamento di più di una pagina di esempio su un determinato sito. La velocità della pagina, d’altra parte, si riferisce specificamente al tempo di caricamento di una singola pagina web. Molti fattori alla fine determinano la velocità della pagina, tra cui la qualità del server, le dimensioni dei file, la compressione delle immagini e altro ancora.
Detto questo, ci sono alcune importanti distinzioni di cui essere consapevoli quando si parla di questa metrica. Pur avendo una definizione apparentemente semplice, ci sono diversi modi per misurare la velocità della pagina. Qui, delineeremo tre degli esempi più comuni:
Time to First Byte (TTFB): questa metrica valuta quanto tempo deve trascorrere prima che una pagina inizi il processo di caricamento.
Hai presente quella schermata bianca che a volte appare appena prima che una pagina web si carichi completamente? TTFB in azione.
Pagina completamente caricata: questa misurazione esamina il tempo di caricamento del 100% della pagina desiderata. Questo è il modo più diretto per misurare la velocità della pagina.
Prima risorsa significativa/Prima risorsa contestuale: questo è il tempo necessario per caricare una quantità sufficiente di risorse su una pagina web per leggere effettivamente cosa c’è.
Questa è una metrica importante perché offre agli utenti la possibilità di comprendere meglio come i visitatori del sito sperimentano e interagiscono con la pagina web. Ad esempio, forse le informazioni sulla velocità della pagina suggeriscono che un post sul blog impiega 15 secondi per caricarsi. Anche se potrebbe sembrare un sacco di tempo (e lo è), questa metrica sulla velocità della pagina da sola non ti fornisce informazioni sufficienti.
Potrebbe risultare che i visitatori incontrino la prima risorsa significativo in due secondi, quindi interagiscono rapidamente con la pagina.
Velocità della pagina e SEO
Se hai qualche speranza di posizionare il tuo sito in alto nelle ricerche di Google, allora dovresti concentrarti sul miglioramento della velocità della pagina del tuo sito web. Gli approfondimenti sulla velocità della pagina possono darti un’idea precisa di come si comporterà il tuo sito web con i motori di ricerca.
Per rivendicare l’ambito posto nella prima pagina di Google, la velocità della tua pagina dovrà competere con il tempo di caricamento dei primi 10 risultati organici della pagina. In caso contrario, la tua pagina verrà relegata nella seconda o terza pagina di Google, dove la maggior parte degli utenti non si avventura mai.
Google privilegia la velocità della pagina perché è un modo per determinare la qualità di un sito web e valutare l’esperienza dell’utente. I siti che ottengono buoni risultati con questa metrica vengono premiati con un posizionamento elevato. Se ottimizzata, la velocità della pagina porta a più traffico dalle ricerche organiche e, in definitiva, a un sito web di maggior successo in generale.
Sebbene sia abbastanza facile da spiegare, puoi comprendere meglio l’impatto della velocità della pagina sulla SEO dando un’occhiata ad alcuni numeri reali. Fortunatamente, Backlinko ha condotto uno studio approfondito che ha esaminato 11,8 milioni di risultati di ricerca di Google e le metriche delle prime 10 pagine. Lo scopo dello studio era determinare quali caratteristiche fossero comuni tra i siti con le migliori prestazioni.
I risultati hanno rapidamente confermato ciò che gli esperti SEO hanno sempre ipotizzato: la velocità della pagina gioca un ruolo importante nel posizionamento dei siti web.
Più veloce è il caricamento della tua pagina, più alto sarà il suo posizionamento nei risultati di ricerca di Google.
Nello studio, tutte le pagine che si sono classificate più in alto per una particolare chiave di ricerca avevano velocità di pagina elevate. Era evidente che i creatori di siti web avevano fatto uno sforzo in più per ottimizzare i tempi di caricamento.
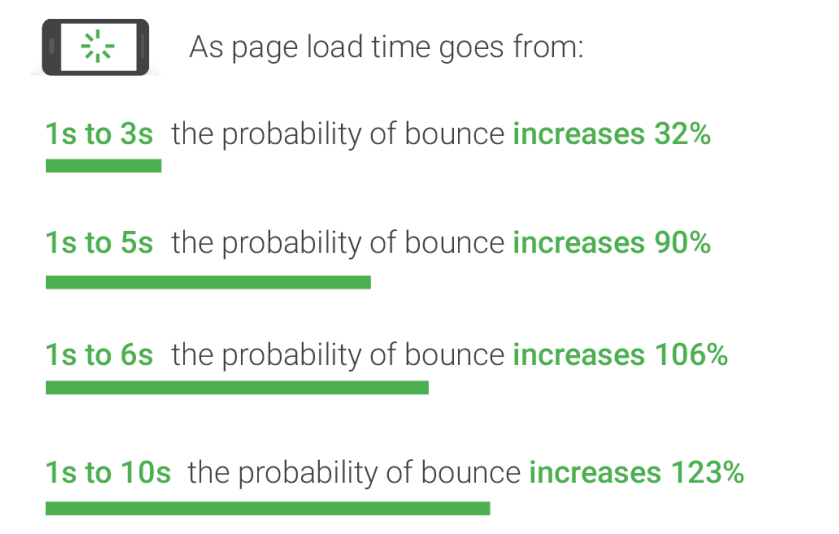
Lo studio ha anche trovato una connessione tra le pagine di alto livello e le basse frequenze di rimbalzo. I risultati sulla seconda o terza pagina di Google sembravano avere frequenze di rimbalzo notevolmente più elevate. Questi risultati sono stati confermati dai nuovi benchmark di settore di Google per la velocità della pagina. Secondo il documento, le pagine con tempi di caricamento più lunghi presentano frequenze di rimbalzo più elevate.

Come puoi vedere, le pagine che impiegano anche più di cinque secondi per caricarsi possono aspettarsi una frequenza di rimbalzo del 90%. Con ogni secondo in più, le possibilità che qualcuno lasci la tua pagina prima che si carichi aumenta in modo esponenziale.
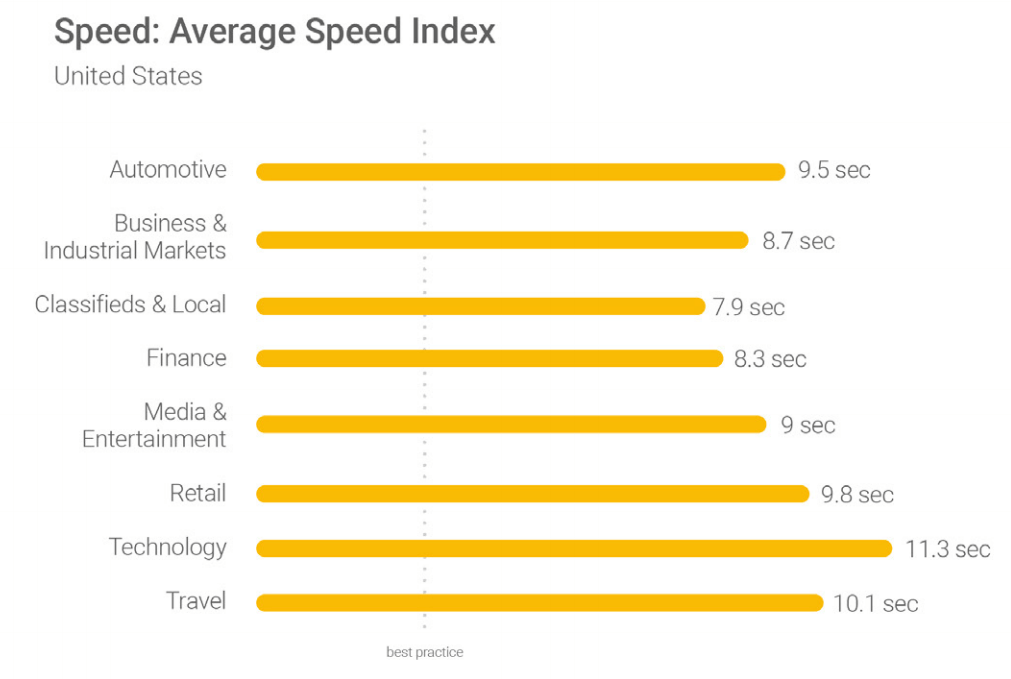
Un altro risultato significativo dell’ultimo rapporto sulla velocità della pagina di Google è che la stragrande maggioranza dei siti funziona piuttosto lentamente, indipendentemente dal settore.

Il grafico illustra chiaramente che molte pagine e siti non raggiungono la velocità di caricamento ideale. È interessante notare che le pagine del settore tecnologico hanno una delle velocità medie più elevate, che supera di poco gli 11 secondi. Questo valore è quasi quattro volte superiore alla velocità di caricamento ottimale di tre secondi o meno.
La buona notizia è che chi accelera i tempi di caricamento dei siti web non avrà problemi a posizionarsi sulla prima pagina di Google. La cattiva notizia è che l’impresa è chiaramente più difficile di quanto la maggior parte delle persone ritenga, dato che molte Web Agency sembrano non rendersi conto dell’importanza della velocità del sito per la SEO.
Come diagnosticare la velocità della pagina
Ora che avete capito come la velocità della pagina e la velocità del sito possono influire sul posizionamento del sito, è il momento di mettere alla prova la vostra pagina per vedere come si comporta. Date le medie che abbiamo visto sopra, è molto probabile che il vostro sito web abbia bisogno di alcuni importanti miglioramenti. Anche se alcune modifiche immediate potrebbero avere un impatto positivo sui tempi di caricamento del sito, è importante prima ottenere informazioni accurate sulla velocità della pagina. Il modo migliore per farlo è eseguire un test di velocità della pagina.
Il Pantheon Website Speed Test è un ottimo punto di partenza per diagnosticare la velocità della pagina. Tutto ciò che dovete fare è inserire l’URL della vostra pagina, la vostra regione di residenza e un’e-mail associata:

Una volta premuto “Start Speed Test“, vi verranno mostrate le informazioni sulla velocità della pagina per aiutarvi a farvi un’idea precisa di come si sta comportando la vostra pagina. Il rapporto finale vi farà sapere cosa sta andando bene, cosa deve essere migliorato e tutte le altre informazioni necessarie per accelerare i tempi di caricamento del sito web.
Questo test accurato della velocità della pagina e le informazioni sulla velocità della pagina che ne derivano saranno preziose per apportare le modifiche necessarie a ottimizzare le prestazioni di una pagina. Nei risultati si trova anche un chiaro schema dei dettagli delle singole pagine, che facilita la determinazione di ciò che deve essere ottimizzato e di ciò che sta funzionando bene.
Grazie a queste informazioni sulla velocità delle pagine, è possibile determinare facilmente quali aree del sito possono essere migliorate. Invece di sprecare tempo ed energie con la risoluzione di problemi o semplicemente tirando a indovinare, queste informazioni vi permettono di individuare con precisione le aree problematiche.
Fortunatamente, esiste un test di velocità delle pagine di Google dedicato alle ricerche su dispositivi mobili. E non dovete nemmeno lasciare il vostro desktop. Basta visitare il sito Test My Site per provarlo. Inserite il vostro dominio e premete invio.

Dopo pochi secondi, avrete un rapporto dettagliato con informazioni sulla velocità della pagina e altre preziose informazioni che vi aiuteranno a capire le prestazioni del vostro sito mobile. Tenete presente che la velocità ideale del sito è di tre secondi o meno. I risultati forniranno anche alcuni modi per migliorare la velocità della pagina mobile SEO e confronti di settore per vedere come il vostro sito si colloca rispetto alla concorrenza.
Inutile dire che uno strumento imprescindibile per un test di velocità di caricamento delle pagine web è PageSpeed Insights di Google.
I PageSpeed Insights combinano i Field Data, cioè i dati contenuti nel rapporto sull’esperienza utente in Chrome (abbreviato CrUX) con i Lab Data provenienti da valutazioni in tempo reale di una query diretta dell’URL utilizzando Lighthouse. Inoltre è possibile passare dai risultati per la visualizzazione sui dispositivi mobili a quella su desktop.
Non appena Google ha effettuato la valutazione, il punteggio del PageSpeed viene visualizzato su una scala da 0 a 100. Questa dovrebbe essere considerata valutazione approssimativa per comprendere la performance del tuo sito, siccome il valore mostrato è una media ponderata di diverse metriche. Questo significa che metriche più ponderate hanno un impatto maggiore sul punteggio complessivo.
Sebbene le singole valutazioni non siano visibili nel rapporto Lighthouse, possono essere visualizzate nel cosiddetto “Lighthouse Scoring Calculator” (calcolatore del punteggio Lighthouse). Con questo strumento si può calcolare il punteggio PageSpeed per qualsiasi dato raccolto.
Le valutazioni sono scelte per fornire una rappresentazione equilibrata della percezione delle prestazioni dell’utente. Esse vengono cambiate nel corso del tempo, in quanto il team di Lighthouse conduce regolarmente ricerche e sollecita feedback per capire quale sia l’impatto maggiore sulle prestazioni percepite dagli utenti. Lo storico di questi cambiamenti può essere consultato su GitHub.
Come migliorare la velocità della pagina
Una volta che si ha un’idea precisa della velocità della pagina, è il momento di lavorare per migliorare le prestazioni. Fate riferimento ai risultati del test di velocità della pagina per vedere quali sono le aree che richiedono maggiore attenzione. In questo modo non solo si risparmia tempo, ma ci si assicura anche di ottenere il massimo rendimento dai propri sforzi. In generale, ecco alcuni dei modi migliori per migliorare la velocità delle pagine:
- Ottimizzare il codice del sito web: il codice gioca un ruolo importante nelle prestazioni del sito web, soprattutto per quanto riguarda i tempi di caricamento. Assicuratevi di rimuovere i caratteri irrilevanti, le virgole, gli spazi e altri elementi non necessari per velocizzare i tempi di caricamento.
- Consentire la compressione: a volte gli utenti non hanno la connessione necessaria per caricare in modo ottimale la vostra pagina web così com’è. Con un’applicazione che abilita la compressione, la vostra pagina può ridurre automaticamente le dimensioni dei file per caricarsi più rapidamente in questi casi.
- Utilizzate immagini più piccole: tutti vogliamo una qualità cristallina, ma l’uso di immagini più piccole può fare miracoli per migliorare la velocità della pagina. È importante trovare un equilibrio tra la qualità e le dimensioni delle immagini.
- Utilizzate una CDN (Content Delivery Network): le CDN aumentano la velocità dei siti web mettendo in cache i contenuti in diverse località del mondo. I server di caching CDN sono in genere più vicini agli utenti finali rispetto al server host o di origine. Le richieste di contenuto vengono inviate a un server CDN invece che al server di hosting, che può trovarsi a migliaia di chilometri e su più reti autonome dall’utente. L’uso di una CDN può ridurre notevolmente i tempi di caricamento delle pagine.
- Riducete il numero di richieste http: la maggior parte delle pagine web richiede ai browser di effettuare più richieste HTTP per varie risorse della pagina, tra cui immagini, script e file CSS. In effetti, molte pagine web richiedono decine di richieste di questo tipo. Ogni richiesta comporta un viaggio di andata e ritorno da e verso il server che ospita la risorsa, il che può aumentare il tempo di caricamento complessivo di una pagina web. Inoltre, con le risorse caricate da diversi provider, un problema con uno degli host potrebbe influire sulla capacità della pagina web di caricarsi rapidamente o del tutto.
A causa di questi potenziali problemi, il numero totale di risorse che ogni pagina deve caricare deve essere ridotto al minimo. Inoltre, un test di velocità dovrebbe aiutare a identificare le richieste HTTP che richiedono più tempo. Ad esempio, se le immagini causano un caricamento lento della pagina, gli sviluppatori possono cercare una soluzione di hosting delle immagini più veloce (come una CDN).
- Utilizzate la cache HTTP del browser: la cache del browser è un luogo di archiviazione temporanea in cui i browser salvano copie di file statici, in modo da poter caricare molto più rapidamente le pagine web visitate di recente, invece di dover richiedere continuamente lo stesso contenuto. Gli sviluppatori possono indicare ai browser di memorizzare nella cache gli elementi di una pagina web che non cambiano spesso. Le istruzioni per la cache del browser sono contenute nelle intestazioni delle risposte HTTP del server di hosting. Questo riduce notevolmente la quantità di dati che il server deve trasferire al browser, abbreviando i tempi di caricamento per gli utenti che visitano spesso determinate pagine.
- Riducete al minimo l’inclusione di script esterni: tutti gli elementi della pagina web che vengono caricati da un’altra parte, come i sistemi di commento esterni, i pulsanti CTA o i popup per la lead-generation, devono essere caricati ogni volta che la pagina viene caricata. A seconda delle dimensioni dello script, questi elementi possono rallentare una pagina web o causare il mancato caricamento di tutta la pagina (questo fenomeno si chiama “content jumping” o “layout shifting ” e può essere particolarmente frustrante per gli utenti mobili).
- Se possibile, non utilizzate i reindirizzamenti: un reindirizzamento è quando i visitatori di una pagina web vengono inoltrati a una pagina diversa. I reindirizzamenti aggiungono qualche frazione di secondo, o a volte anche interi secondi, al tempo di caricamento della pagina. Quando si costruisce un sito web ottimizzato per le prestazioni, ogni secondo è importante. I reindirizzamenti sono talvolta inevitabili, ma non dovrebbero essere utilizzati se non necessari.
- Utilizzate I Google Core Web Vitals (CWV): Web Vitals è un’iniziativa di Google che fornisce indicazioni sui segnali di qualità che indicano un’esperienza di sito “eccellente”.
I Core Web Vitals sono un sottoinsieme dei Web Vitals. Ciascuno dei Core Web Vitals rappresenta un elemento dell’esperienza dell’utente. Ciascuna metrica è misurabile con qualsiasi pagina web dal vivo (“Real User Monitoring”) e determina risultati incentrati sull’utente in relazione al tempo di caricamento e all’accessibilità della pagina. Inoltre, Google ha dichiarato che i Core Web Vitals diventeranno nel tempo un fattore di ranking organico.
Ci si aspetta che gli specifici Core Web Vitals di Google si evolvano e cambino nel tempo. Al momento in cui scriviamo, tuttavia, Google si sta concentrando principalmente sulle tre metriche dell’esperienza utente seguenti:
- Largest Contentful Paint (LCP): Misura le prestazioni di caricamento e dovrebbe avvenire entro 2,5 secondi dall’inizio del caricamento della pagina.
- Ritardo del primo ingresso (FID): Misura il tempo di interattività e deve essere inferiore a 100 millisecondi.
- Spostamento cumulativo del layout (CLS): Misura la stabilità visiva e deve essere inferiore a 0,1.
- Pulite la libreria multimediale: nel corso del tempo, è molto probabile che la libreria multimediale sia stata ingombrata da immagini vecchie o inutilizzate. Questo non fa altro che intasare il vostro sito web. Pulite la libreria multimediale eliminando le immagini e gli altri file multimediali non necessari per velocizzare i tempi medi di caricamento delle pagine.
- Pulite il database: analogamente alla libreria multimediale, il database può gonfiarsi nel tempo con informazioni inutilizzate, come foto, file e file di testo. L’ottimizzazione del database è il processo di identificazione ed eliminazione dei dati spazzatura e dei contenuti inutilizzati dal database. In questo modo si aiuta il server di web hosting a recuperare le informazioni richieste in modo più efficiente.
- Utilizzate gli Expires Headers: gli Expires Headers aiutano a ridurre il tempo di caricamento della pagina per i visitatori che ritornano sul vostro sito web. Indicano al browser di richiedere un file dal server o di estrarlo dalla cache esistente del browser.
In questo modo si riduce il numero di download dal server e il numero di richieste HTTP per accelerare il tempo di caricamento del sito web.
I siti web moderni hanno spesso decine di file per pagina. Ogni file aggiunge di per sé tempo di caricamento, soprattutto quelli di grandi dimensioni. Inoltre, la trasmissione di ogni file richiede una richiesta al server, che aggiunge tempo incrementale al processo.
Gli Expires Headers riducono il numero di download del server per migliorare la velocità della pagina, indicano al browser per quanto tempo conservare un file nella cache del Mac (o di qualsiasi altro dispositivo), in modo che le visite future alla pagina da parte dello stesso computer possano evitare nuovi download e richieste HTTP.
Se utilizzate un sito web come vetrina virtuale, come funnel di vendita o semplicemente come mezzo per entrare in contatto con i clienti, è fondamentale ottimizzare la velocità delle pagine. I visitatori sono più propensi a rimanere quando la velocità di caricamento è rapida. Inoltre, la vostra pagina avrà maggiori probabilità di posizionarsi sulla prima pagina di Google, con un conseguente massiccio miglioramento dei visitatori organici, una metrica fondamentale per i siti di successo.
Contattateci oggi stesso per saperne di più.