L‘ottimizzazione per i motori di ricerca è un universo molto vasto che comprende anche aspetti tecnici legati alla struttura del sito. Diamo un’occhiata a questi fattori e a come ottimizzarli!
Le tecniche SEO on page includono tutte le ottimizzazioni che si possono apportare alla struttura interna di un sito – il codice e l’architettura sottostante – nel tentativo di renderlo più veloce e più facile da comprendere, scansionare e indicizzare.
Mappa del sito
Una sitemap è un documento che stabilisce la relazione tra tutte le pagine di un sito e le informazioni su di esse, come la data dell’ultimo aggiornamento o la frequenza delle modifiche.
La sua funzione nell’ambito della SEO è quella di fornire queste informazioni ai motori di ricerca per facilitare la ricerca e l’indicizzazione degli URL.
Sebbene i motori di ricerca ottengano già queste informazioni attraverso i loro bot, le sitemap semplificano il processo e garantiscono l’indicizzazione di tutte le pagine.
È possibile creare una sitemap manualmente o tramite strumenti e plugin, quindi inviarla tramite Google Search Console.
Robots.txt
Il file robots.txt è un documento aggiuntivo situato nella cartella principale del sito, che consente a Google di sapere quali pagine del sito devono essere ignorate e non apparire nei risultati di ricerca.
È possibile utilizzare robots.txt per impedire ai bot di accedere a dati sensibili, come la pagina di login dell’amministratore (“/wp-admin/” sui siti WordPress, ad esempio), o a script e fogli di stile non importanti.
È importante ricordare robots.txt se le vostre pagine non compaiono nei risultati dei motori di ricerca, perché potrebbero essere state aggiunte all’elenco per sbaglio.
UX (Esperienza utente)
User Experience e SEO sono due approcci che si sostengono a vicenda. Abbiamo visto che la priorità dei motori di ricerca è offrire la migliore esperienza di ricerca e navigazione agli utenti che cercano qualcosa.
E questo include l’esperienza sul vostro sito.
Ma in cosa consiste l’esperienza dell’utente? Riguarda il modo in cui i siti vengono sviluppati per concentrarsi sulle azioni e sulle risposte degli utenti e rispondere alle loro esigenze.
Secondo Peter Morville, presidente di Semantic Studios, sono sette le caratteristiche essenziali di una buona UX:
- Utile
- Utilizzabile
- Desiderabile
- Trovabile
- Accessibile
- Prezioso
- Credibile
- Velocità della pagina
Il tempo di caricamento di una pagina è uno dei principali fattori di classificazione.
Google stesso ha apertamente discusso del fatto che la velocità è un fattore chiave di ranking – per la ricerca su desktop nel 2010 e per la ricerca su mobile nel 2018.
Va detto che la velocità da sola non vi porterà in cima ai risultati, ma non ci arriverete senza.
Una velocità di pagina elevata non vi solleverà dalla concorrenza, ma una pagina lenta abbasserà il vostro posizionamento.
Per Google, la qualità dell’esperienza di ricerca di un utente dipende dall’agilità delle informazioni, poiché le persone si sono abituate a non dover aspettare per trovare ciò che desiderano.
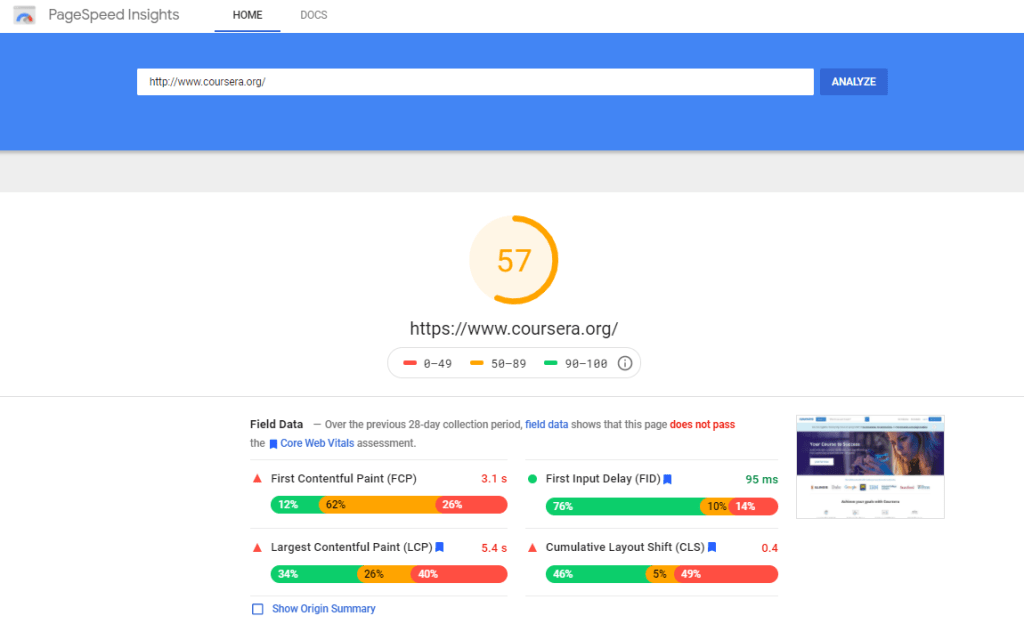
Questo ha portato Google a offrire uno strumento di test gratuito: Google PageSpeed Insights.

Fornisce un rapporto di diagnosi della velocità con suggerimenti su come migliorare il tempo di caricamento attraverso l’ottimizzazione delle immagini e del codice.
Indice Mobile-First
Poiché i telefoni cellulari sono più diffusi dei computer, la ricerca da mobile ha superato quella da desktop.
Con l’aumento del traffico da dispositivi mobili, Google ha iniziato a dare priorità ai risultati dei siti che offrono una forte esperienza mobile.
Nel 2015 Google ha annunciato che il fattore mobile-friendly era diventato un fattore di ranking per la ricerca su dispositivi mobili, il che ha portato molti siti ad adottare layout responsive.
Un impatto simile si è avuto con il lancio del Mobile-First Index nel 2016, che ha considerato le versioni mobili delle pagine come fattore di ranking.
Se non avete ancora adottato queste tendenze, è importante che vi concentriate sul miglioramento dell’usabilità e dell’esperienza dei vostri contenuti sui dispositivi mobili degli utenti.
Responsività
L’implementazione di un design responsivo del sito è una delle raccomandazioni più importanti per rendere il vostro sito mobile-friendly.
Questa tecnica consente al sito di avere un’unica versione, che può quindi adattarsi alle diverse dimensioni dello schermo.
Oltre al layout reattivo, esistono altre due tecniche da adottare.
URL mobile, con un URL diverso da quello della versione desktop (ad esempio, m.domain.com).
Dynamic Serving, in cui le due versioni hanno lo stesso URL ma utilizzano CSS e HTML diversi a seconda del dispositivo.
Per capire meglio come si comporta il vostro sito su mobile, potete consultare il test di compatibilità dei dispositivi mobili di Google per ottenere consigli sulle ottimizzazioni da apportare.
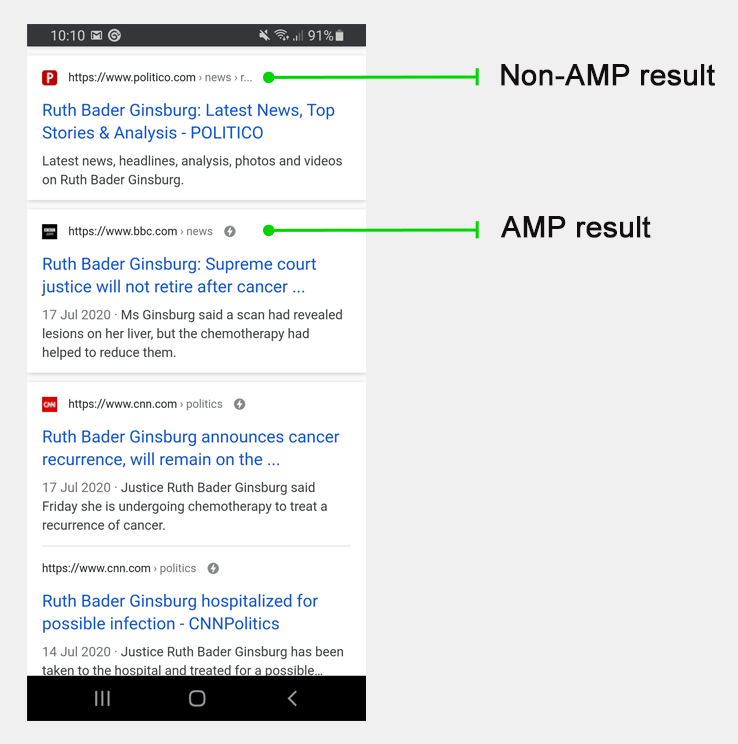
AMP
Accelerated Mobile Pages è un’ulteriore iniziativa per migliorare l’esperienza di ricerca sui dispositivi mobili.
Si tratta di un progetto di codice open-source, inizialmente guidato da Google, che mira a sviluppare pagine di contenuto statico che si caricano più velocemente sui dispositivi mobili.
Queste possono essere identificate nelle SERP mobili dalla piccola icona a forma di saetta accanto all’URL e vengono privilegiate nella classifica.

Audit SEO
Un audit SEO è un passo importante da compiere nell’ambito della strategia SEO tecnica, soprattutto all’inizio del progetto di ottimizzazione.
Può essere utilizzato per identificare i problemi relativi alla velocità delle pagine, all’usabilità (soprattutto su mobile), al crawling e ad altri errori che influiscono sulla navigazione degli utenti e sul posizionamento del sito.
Ecco alcuni degli elementi che un audit può diagnosticare:
- Link rotti
- Errori di crawling
- Errori di reindirizzamento
- Contenuti duplicati
- Pagine bloccate (robots.txt, no-index, nofollow)
- Pagine che si caricano lentamente
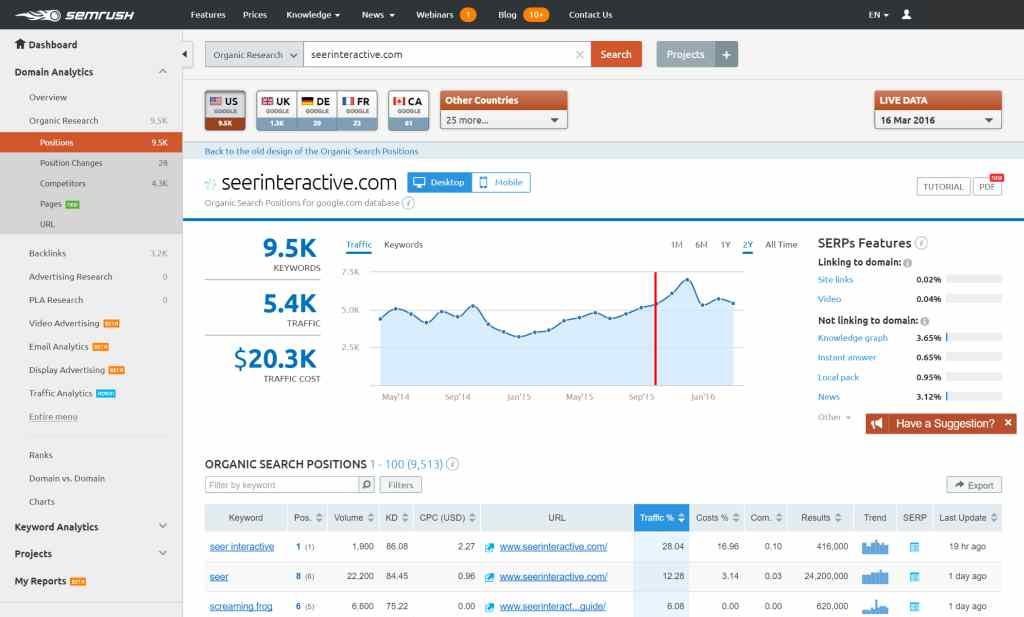
Screaming Frog è uno dei migliori strumenti per risolvere questi problemi, in quanto offre report approfonditi sugli argomenti sopra elencati.
Ma un audit può coinvolgere anche altri strumenti, tra cui SEMrush e Google Search Console.

Per oggi è tutto, vi aspettiamo al prossimo articolo, in cui parleremo di Local SEO.