Ogni anno le tendenze cambiano in tutti gli aspetti della nostra vita: moda, intrattenimento, stile di vita, social media. Una Web Agency attenta ai cambiamenti dei trend lavora costantemente a nuove funzionalità per stare al passo con questi cambiamenti.
In questo articolo abbiamo raccolto le tendenze più popolari del design UI/UX per il 2023, sia per le applicazioni mobili che per i siti web.
Tecnologia AR (realtà aumentata) e VR (realtà virtuale)

La diffusione del concetto di “metaverso” ha (nuovamente) portato a un interesse massiccio per i dispositivi di realtà virtuale e aumentata (AR/VR) come porta d’accesso a questa visione futuristica di Internet e ha creato eccitazione per la rivoluzione prevista nel modo di comunicare. Probabilmente, il metaverso è diventato una delle parole dell’anno.
AR e VR consentono alle persone di vedere e giocare con oggetti digitali nel mondo reale. Vengono già utilizzati in settori come l’istruzione, la vendita al dettaglio e l’assistenza sanitaria, quindi il loro uso crescente nel marketing, nella grafica e nel web design è senza dubbio in procinto di diventare una realtà nel 2023.
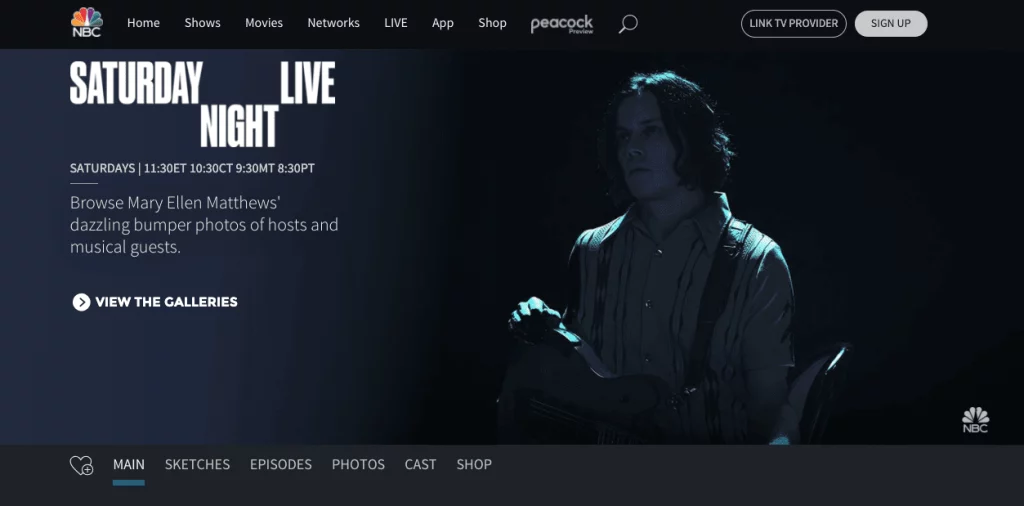
Un approccio di eco-design con la “modalità scura”

La tutela dell’ambiente è un tema sempre più importante, che ha un impatto su tutti gli aspetti della nostra vita. Per le Web Agency come la nostra è una grande sfida creare siti web eco-compatibili, ad esempio riducendo il consumo energetico necessario per il loro utilizzo.
Se parliamo di colori, l’interfaccia scura è diventata qualcosa di più importante di una semplice opzione “modalità notturna/scura”. Infatti, sempre più marchi stanno adottando la modalità scura, che porta molti vantaggi, tra cui un notevole risparmio energetico. Infatti, un pixel nero consuma fino al 60% in meno di energia rispetto a un pixel bianco, il che ci permette di risparmiare la batteria e richiede meno ricariche. Inoltre, la modalità scura consente di far risaltare maggiormente gli elementi colorati, di ottenere una buona leggibilità dei contenuti e di ottimizzare i contrasti per aiutare, ad esempio, le persone affette da daltonismo. In breve, la modalità scura comporta un guadagno in termini di ergonomia, comfort d’uso e risparmio energetico.
Naturalmente, ci sono alcune regole da seguire quando si progettano applicazioni e siti web. Ad esempio, nella sua guida ai temi scuri, Google Material Design raccomanda di utilizzare il grigio scuro (#121212) per il colore della superficie del tema scuro, che riduce l’affaticamento degli occhi e garantisce una navigazione confortevole rispetto al nero puro (#000000).
Un’altra buona idea è quella di comprimere le immagini: questo semplice gesto riduce il consumo di energia! È necessario trovare il giusto rapporto tra peso e qualità per rispettare i criteri dell’eco-design.
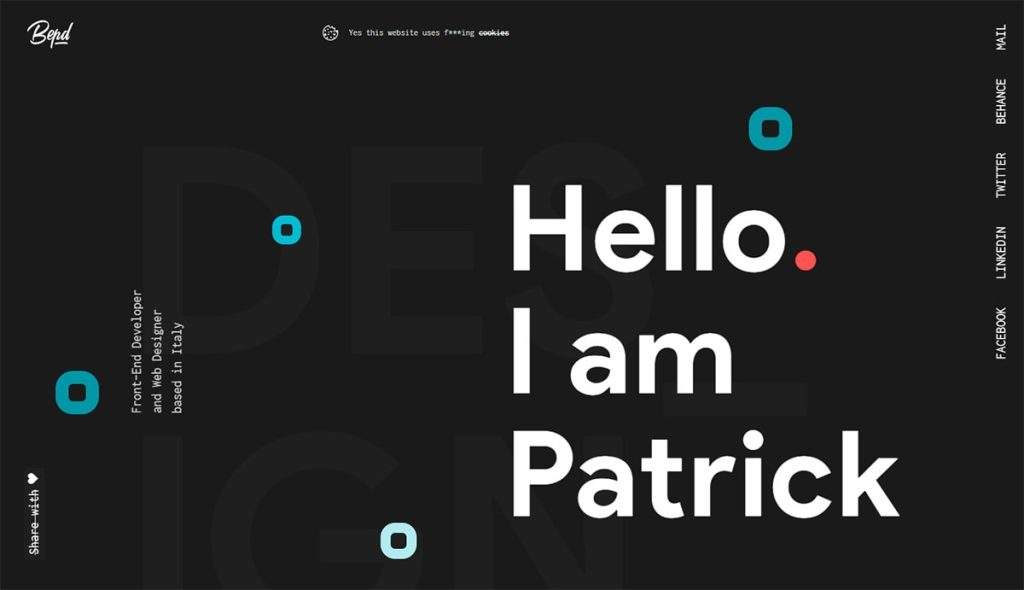
Più testo e nuovi font

Questa è una tendenza forte e molto visibile oggi. Con più testo, gli utenti ottengono più dati subito dopo aver aperto la pagina. A questo proposito, va considerato che l’attrattiva e il vantaggio del design si ottengono in combinazione con la scelta di una buona tipografia. Le Web Agency nel 2023 si concentreranno su una tipografia minimalista e d’impatto!
La tipografia geometrica sans serif non sta scomparendo e sarà sempre una scelta sicura e funzionale per le interfacce.
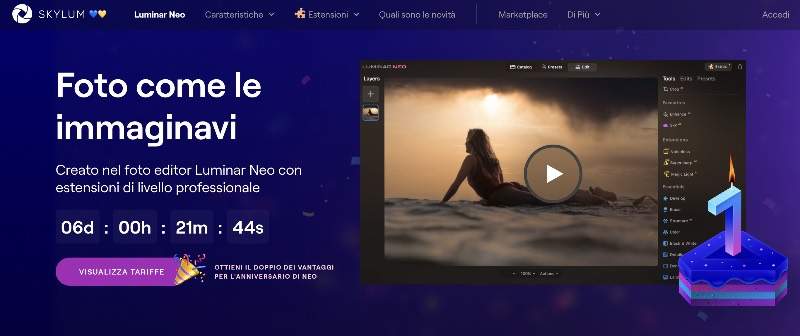
Intelligenza artificiale

Negli ultimi mesi la nostra Web Agency ha scoperto nuove possibilità legate all’intelligenza artificiale, soprattutto nella creazione di testi e immagini. Abbiamo scoperto programmi come Skylum, bellissime opere d’arte create con Dall-e 2, un generatore di immagini dotato di intelligenza artificiale. L’intelligenza artificiale non sostituirà i designer nel prossimo futuro, ma rimane uno strumento potente che dovrà essere integrato nelle nostre abitudini. Ci supporterà in vari compiti e svolgerà un ruolo importante nell’automatizzazione di processi ripetibili.
Entro il 2023, è probabile che l’AI possa generare modelli 3D o video complessi. Inoltre, assisteremo alla nascita di diversi plug-in per Figma, che ci permetteranno di generare elementi modificabili utilizzando testo scritto analogicamente.
Mondi e oggetti 3D interattivi

La tendenza del “3D” sta emergendo sempre di più nei siti web, dai semplici caratteri tipografici agli oggetti e personaggi virtuali, sia attraverso rappresentazioni piuttosto realistiche che talvolta completamente astratte.
Ha un fascino unico e un forte impatto sugli utenti, incoraggiandoli a immergersi in un mondo di fantasia immersivo in cui sfuggire alla noiosa routine. In genere, questi progetti sono molto pesanti dal punto di vista visivo e richiedono un lavoro considerevole, che comprende il suono di sottofondo e gli elementi video integrati. Includono un gran numero di effetti dinamici e funzioni interattive che consentono agli utenti di esplorare la scena.
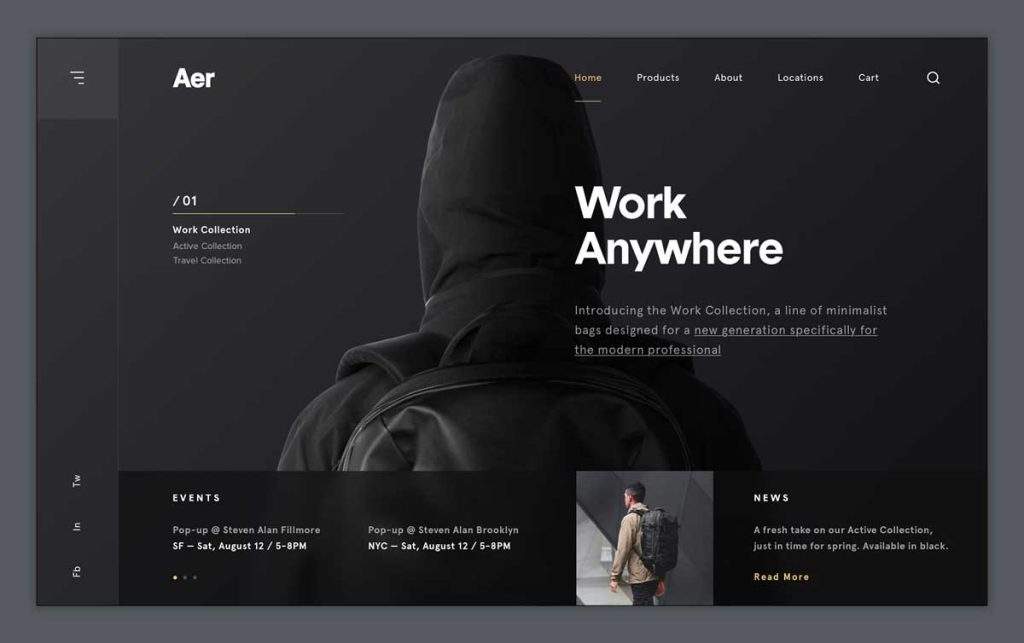
Oversize

L’oversize rimane una forte tendenza nel web design. Viene utilizzato per menu di navigazione, tipografia o media (video, foto).
Poiché tutti i siti Web visualizzano i media sulla loro pagina, l’obiettivo di oversize è utilizzare questi banner per trasmettere un messaggio chiaro e preciso.
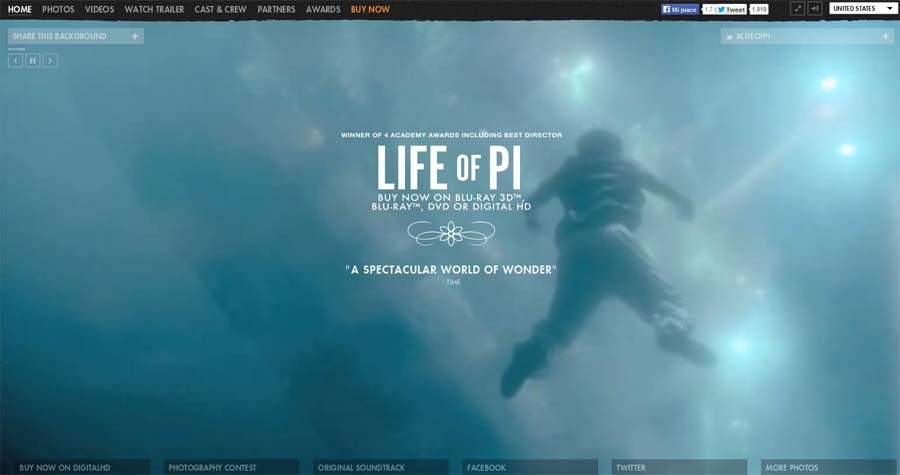
Video background

Nel 2023, se vuoi distinguerti, prendi in considerazione l’utilizzo di video come sfondo per il design del tuo sito web. Divenuto molto popolare negli ultimi anni, il background video è diventato un elemento chiave per il web design e la user experience.
A differenza di un’immagine statica, il video viene realizzato e spiega meglio i fatti ai visitatori del tuo sito web.
Effetto wow con abbinamenti cromatici insoliti e futuristici

Mentre un web design semplice e minimalista degli anni precedenti sembra casuale e noioso per gli utenti, è probabile che un web design colorato e innovativo del 2023, saturo di combinazioni brillanti, attiri la loro attenzione nella direzione opposta rispetto alle tendenze degli ultimi anni!
Se vuoi rimanere aggiornato e distinguerti dalla massa, dovresti essere pronto per attività sperimentali sul design del tuo sito Web, ad esempio tonalità luminose al neon, colori intensi combinati con accenti misteriosi. Tutti questi approcci pronti all’uso creeranno un’atmosfera moderna e dinamica per il tuo utente.
Un buon esempio sono le transizioni di colore. Questa nuova tendenza del web design non è propriamente una novità del 2023 ma sta crescendo sempre di più.
Le transizioni di colore sono più realistiche che mai. Sembra che i colori potrebbero risentirne. Il gradiente è usato ovunque. Può essere utilizzato per aggiungere profondità, come sfondo chiaro o per aggiungere facilmente texture a un’illustrazione.
Il background di macOS Big Sur è un ottimo esempio di sfondo sfumato “live”. Questo approccio al colore sui siti Web può davvero rinfrescare il design.
E ovviamente Apple ancora una volta non si è sbagliata, anzi Pantone ha svelato il colore dell’anno ed ecco il risultato:
Conclusione
Nel 2023, le tendenze del web design si concentreranno sull’esperienza utente e sulla facilità d’uso. A tal fine, è importante porre l’accento su una tipografia d’impatto e coerente, oltre a sfruttare nuove tecnologie come la realtà aumentata e la realtà virtuale per offrire un’esperienza immersiva e interattiva.
Inoltre, l’uso di tendenze come la modalità scura può contribuire a migliorare l’accessibilità e la leggibilità del sito, mentre le microinterazioni avanzate possono migliorare il coinvolgimento degli utenti e dare loro una migliore percezione del marchio.
La “spregiudicatezza”, espressa in termini di colori intensi, tonalità luminose, e dimensioni giganti degli elementi, servirà a colpire gli utenti e favorire in loro un ricordo vivido e divertente dell’esperienza digitale.
Infine, l’uso di queste tendenze può aiutarvi a migliorare la fiducia e la credibilità del vostro prodotto e a trasmettere il messaggio giusto lasciando un’impressione positiva e duratura.
Contatta la nostra Web Agency oggi per un preventivo.