Al giorno d’oggi, la navigazione degli utenti sul web è complessa. Le persone passano da un dispositivo all’altro e accedono al web da smartphone, tablet, laptop, computer desktop, TV connesse e persino smartwatch. Per offrire all’utente un’esperienza di navigazione più soddisfacente, è necessario assicurarsi che il sito web abbia un’ottima visualizzazione su schermi di tutte le forme e dimensioni. Ecco perché è importante avere un sito internet responsive.
È vero che la maggior parte del traffico online arriva da mobile, ma il desktop è ancora importante, e un design responsive vi aiuterà a ottenere il meglio da entrambi i mondi. I siti internet responsive consentono di ottenere il meglio da entrambi i mondi: mantiene l’integrità dei contenuti del sito web, ma li adatta in modo da renderli adatti alle specifiche dei diversi dispositivi, rendendoli più facili da usare.
Ma cosa significa effettivamente design responsive?
Che cos’è un design responsive?
Un design responsive fa sì che un singolo sito web si adatti a qualsiasi dimensione dello schermo. Evita la necessità di creare e mantenere due versioni diverse del sito ed è semplice da usare sia su dispositivi mobili che su tablet e desktop.
I siti internet responsive sono progettati per adattarsi agli schermi sui quali vengono visualizzati. Di conseguenza, hanno un aspetto perfetto su qualsiasi telefono cellulare, tablet e desktop. In questo modo, quando si utilizza uno smartphone o un altro dispositivo con schermo piccolo, l’utente non deve scorrere orizzontalmente per rivelare contenuti nascosti, o fare doppio tap o pizzicare per ingrandire la pagina. I layout cambiano in base alle dimensioni dello schermo e si adattano per una migliore visualizzazione.
Siti internet responsive e siti internet a doppia versione
Anche se il design responsive è una strategia di provata efficacia, molte aziende continuano ad avere due siti: quello principale e una versione mobile.
Tuttavia, optare per una soluzione a doppia versione significa dover gestire e aggiornare due siti web separati. Questo vi costerà quasi il doppio in termini di tempo e risorse e può causare diversi problemi, nonché confusione sia per gli utenti che per i motori di ricerca.
Ecco i motivi principali per cui un sito web responsive è meglio che costruire una versione mobile di quello esistente:
- Minore dispendio di tempo
- Si aggiorna un unico sito
- Ottimizzazione di un unico sito per i motori di ricerca
- Risparmia tempo di caricamento (si carica 10 volte più velocemente di un sito mobile)
- Funziona efficacemente su diversi dispositivi
- Tutte le pagine sono costantemente accessibili
Il design responsivo rende inoltre i siti web più facili da usare, perché è più semplice per i clienti interagire con essi, condividerli e collegarli. Avere versioni desktop e mobile separate rende questi processi più complicati e, come detto, può generare confusione. Questo può allontanare i visitatori e spingerli a scegliere i concorrenti che hanno siti web facili da usare e senza problemi.
Media Queries
Per tenere conto delle diverse condizioni di navigazione, il responsive web design prevede che si applichino regole diverse in circostanze diverse, di solito in base alla larghezza dello schermo del browser o del dispositivo (il “viewport”).
Come si definiscono queste regole? Le media query sono comandi CSS che determinano in quali condizioni altri selettori CSS hanno effetto.
Ad esempio, una media query potrebbe dire a un browser “presta attenzione alle regole 1-10 quando lo schermo è largo fino a 320 pixel”, mentre un’altra potrebbe dire “presta attenzione alle regole 11-20 quando lo schermo è largo 321 pixel o più”.
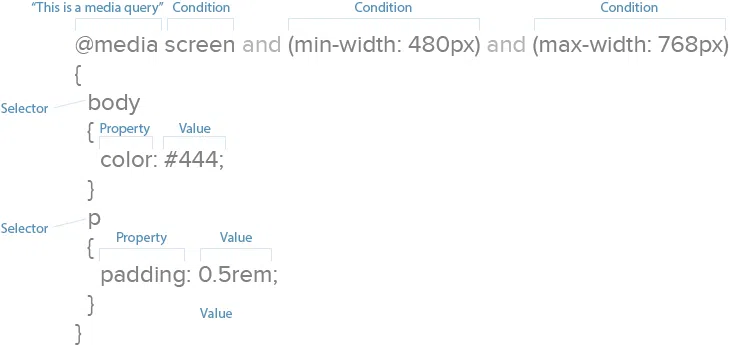
Le media query sono facili da identificare: iniziano con “@media”. I browser leggono le regole CSS (ad esempio i selettori) elencate tra le parentesi graffe della media query.

Qui sopra, i CSS dicono di rendere tutto il testo rosso sui dispositivi visivi, non sugli screen reader.
Le media query possono basarsi l’una sull’altra.
Ad esempio:
@media screen and (width: 320px) { body { color: red; } }
Le regole hanno effetto sui dispositivi visivi che visualizzano esattamente 320 pixel in orizzontale.
Le diverse larghezze minime e massime che le media query utilizzano sono chiamate breakpoint.
Una query che specifica (max-width: 768px) cambierebbe il layout quando il viewport misura 0-768 pixel di larghezza. Stranamente, nulla si “rompe” in quel punto. Il termine significa semplicemente che le nuove regole entreranno in vigore entro un determinato intervallo, in questo caso 0-768 pixel, ovvero la larghezza di un tablet medio.
Non esiste un limite tecnico al numero di condizioni che una media query può visualizzare. Questa query è perfettamente valida:
@media screen and (min-width: 480px) and (orientation: landscape) and (aspect-ratio: 4/3) and (color: true) { … }
Dice che qualsiasi schermo a colori largo almeno 480 pixel, tenuto in posizione orizzontale, con un rapporto di aspetto 4 a 3 deve assumere determinate proprietà.
Le due condizioni più diffuse sono la larghezza minima e massima, i limiti superiore e inferiore che una finestra del browser può avere per assumere le proprietà indicate. Ma è possibile manipolare altre proprietà importanti.
La risoluzione, ad esempio, suggerisce la qualità con cui creare la grafica. Gli schermi in grado di riprodurre grafica ad alta densità, ad esempio gli schermi retina di Apple o gli schermi Android ad alta risoluzione, mostreranno testo e arte vettoriale con linee nitide che fanno sembrare sfocate le immagini ad alta densità.
Le “immagini ad alta densità” sono quelle che utilizzano più pixel del dispositivo (i punti effettivi che un browser può visualizzare) rispetto a quelle definite nei CSS. Ciò significa che un’immagine, per apparire al meglio, ha bisogno di un numero di pixel quattro volte superiore al normale. Un’immagine visualizzata a 300×300 pixel su uno schermo piccolo ha in realtà bisogno di 600×600 pixel in totale, quando le nostre media query rilevano gli schermi ad alta risoluzione.
Se siete curiosi, ecco altre proprietà che possiamo controllare con le media queries:
- Aspect-ratio: rapporto tra la larghezza e l’altezza della finestra del browser.
- Color: se un dispositivo ha uno schermo a colori o meno.
- Color-index: il numero di colori che uno schermo può visualizzare.
- Device-aspect-ratio: rapporto tra la larghezza e l’altezza dello schermo.
- Altezza del dispositivo: il numero di pixel visualizzati verticalmente da un dispositivo.
- Larghezza del dispositivo: il numero di pixel visualizzati orizzontalmente da un dispositivo.
- Altezza: il numero di pixel visualizzati verticalmente da uno schermo viewport del browser.
- Monocromia: il numero di bit utilizzati dai pixel in una schermata in scala di grigi.
- Orientamento: se l’utente sta tenendo il dispositivo in orizzontale o in verticale.
- Risoluzione: il numero di pixel per pollice o centimetro visualizzati da uno schermo.
- Larghezza: il numero di pixel che un browser utilizza in orizzontale.
Man mano che i layout web diventano più sofisticati grazie a tecnologie come Flexbox, l’orientamento e il rapporto d’aspetto ci aiuteranno a decidere quanto mostrare agli utenti a colpo d’occhio.
Per ora, tuttavia, la larghezza e la risoluzione sono più utili per il web design responsive. Dal momento che il design contemporaneo dei siti ci permette di scorrere verso l’alto e verso il basso, la larghezza determina lo spazio disponibile che un layout può utilizzare.
Vantaggi dell’indicizzazione Mobile-First
Il design responsive rende il vostro sito immediatamente mobile-friendly. Come sappiamo, negli ultimi anni l’indicizzazione Mobile-First di Google ha gradualmente conquistato il web e sta diventando uno standard. Ciò significa che solo il contenuto della versione mobile del sito web verrà scansionato da Google e sarà visibile nei risultati di ricerca organici.
Poiché i siti web responsive rispondono ai requisiti dell’aggiornamento, non sono necessarie modifiche e non dovrebbero verificarsi variazioni nelle prestazioni. Questo è uno dei motivi per cui Google raccomanda l’utilizzo di un sito internet responsive rispetto a una versione mobile indipendente.
Un altro motivo è che i siti responsive hanno un unico URL e un HTML simile, il che facilita l’indicizzazione, la scansione e l’organizzazione dei contenuti da parte di Google.
Se state costruendo un nuovo sito internet e volete renderlo responsive, è consigliabile adottare l’approccio mobile-first. Ciò significa che dovreste impostare i layout originali in modo che appaiano bene su uno schermo piccolo e, una volta terminato il design, dovreste aggiungere il tag meta viewport, le media queries CSS e i breakpoint, per ridimensionarlo quando viene visualizzato su un dispositivo a schermo grande (come da indicazioni nel capitolo precedente).
Se avete un sito realizzato in WordPress dovreste stare tranquilli, perché è molto probabile che il vostro tema sia responsive. Potete verificarlo testando il vostro sito web su diversi dispositivi o semplicemente provando il test di Google sulla compatibilità con i dispositivi mobili. Se scoprite che il vostro tema non è responsive, dovreste pensare di cambiarlo con uno più aggiornato. Questo migliorerà l’esperienza complessiva dell’utente sul vostro sito web e potrà anche aiutarvi a migliorare il vostro posizionamento nei risultati organici dei motori di ricerca.
Vantaggi del design responsive
Il design responsive offre una migliore esperienza mobile agli utenti e migliora la UX generale delle pagine.
Se il vostro sito non è responsive, potreste allontanare i 5,03 miliardi di utenti online (fonte: DATAREPORTAL) che preferiscono navigare su internet con lo smartphone. In questo modo perderete fatturato e rimarrete indietro rispetto alla concorrenza. Non solo, ma un design responsivo sta diventando uno dei requisiti per ottenere un buon posizionamento nelle SERP.
Qui di seguito illustriamo alcuni motivi rilevanti che vi faranno decidere come operare.
Migliore esperienza utente
Un sito internet responsive ha il potere di migliorare l’esperienza dell’utente, indipendentemente dal fatto che i visitatori del sito web utilizzino un desktop, uno smartphone o un tablet.
Inoltre, come già detto, se ottimizzati correttamente, i siti internet responsive si caricano molto più velocemente di una versione mobile standard. Secondo un’analisi di Google basata su diversi studi sul caricamento delle pagine, i ritardi possono avere un impatto significativo sulla soddisfazione degli utenti e indurli ad abbandonare il sito e a non tornare più. I risultati valgono sia per le pagine familiari che per quelle sconosciute. Ciò significa che un sito web lento può costarvi non solo nuovi clienti, ma anche quelli esistenti.
Ottimizzare la vostra proprietà online per ottenere un aspetto migliore e un caricamento più veloce la renderà più accogliente per i visitatori e fornirà la migliore esperienza. E quando le persone hanno un’impressione positiva del vostro sito, sono più propense a tornare.
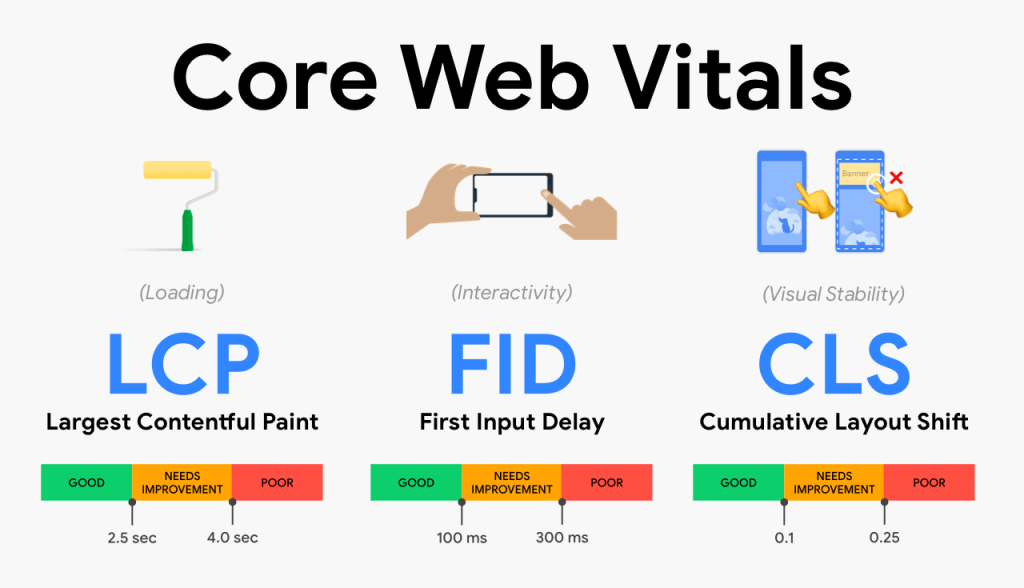
Un’altra buona ragione per pensare all’esperienza dell’utente è che ora i Core Web Vitals influenzano il posizionamento. Ciò significa che quando ci sono diverse pagine con contenuti simili che rispondono all’intento di ricerca dell’utente, l’algoritmo del motore di ricerca mostrerà nei risultati quella più veloce e meglio ottimizzata.
| Cosa sono i Core Web Vitals? I Core Web Vitals sono costituiti da tre importanti misure dell’esperienza dell’utente su un sito web. Tempo di caricamento, interattività della pagina e stabilità visiva. In altre parole, si valuta la velocità di caricamento del sito web, se il testo e le immagini rimbalzano da una parte all’altra della pagina e la rapidità con cui l’utente può iniziare a utilizzare il sito quando appare per la prima volta sullo schermo. Prima di continuare a leggere, vi consiglio di aggiungere l’estensione Lighthouse per Chrome e di generare un report aprendo l’estensione nel browser Google Chrome. In questo modo avrete una rapida panoramica dell’andamento dei Core Web Vitals del vostro sito web. |

Visualizza a grandezza naturale
In alternativa, se il vostro sito web utilizza Google Search Console, consultate la scheda Core Web Vitals per le misurazioni più recenti, che potete vedere in basso nella colonna di sinistra sotto la sezione esperienza.
Conveniente
Come già detto, optare per un sito web responsive, piuttosto che per una doppia versione, significa avere un solo sito web da mantenere e aggiornare. Questo vi farà risparmiare tempo e denaro che potrete investire per rendere la versione singola del vostro sito ancora migliore e più efficiente.
Campagne SEO semplificate
L’implementazione e la manutenzione della SEO sono più semplici con un sito web responsive, in quanto si deve costruire e monitorare una sola campagna. Se avete un sito mobile indipendente, dovrete organizzare due campagne separate e investire il doppio degli sforzi.
Un sito web responsive vi consentirà di investire più tempo nella ricerca delle parole chiave e dei concorrenti e vi permetterà di concentrare i vostri sforzi sul miglioramento del posizionamento.
Flessibilità e scalabilità futura
Il design responsivo offre il modo più semplice e accessibile per supportare i dispositivi più recenti. Le forme e le dimensioni degli schermi cambiano nel tempo e nessuno sa come saranno in futuro. Con un sito web responsive, non dovrete preoccuparvi di cosa succederà in futuro e riprogettare il vostro sito per ogni nuovo gadget di tendenza sul mercato.
I siti web responsive sono come i liquidi. Possono scalare verso l’alto o verso il basso per adattarsi al meglio agli schermi su cui vengono visualizzati. Ciò significa che, man mano che i dispositivi si evolveranno e avranno schermi di dimensioni diverse rispetto al passato, i siti responsive saranno sempre pronti a soddisfare i nuovi standard e a fornire la migliore esperienza.
Più visitatori e vendite
Un sito web mobile-friendly di alto livello e un’esperienza utente soddisfacente faranno sì che i visitatori continuino a venire e daranno loro più motivi per restare.
Inoltre, il trend dello shopping online è in costante crescita e attualmente il 54% della popolazione mondiale online effettua i propri acquisti attraverso un dispositivo mobile. Se il vostro sito web è ottimizzato per soddisfare le loro esigenze e fornire un’esperienza mobile senza problemi, è probabile che i visitatori effettuino un acquisto e tornino per altri acquisti.
Un sito internet responsive non solo può incrementare le vostre vendite, ma rende i vostri contenuti più condivisibili e quindi porta ancora più potenziali clienti. Oggi le persone trascorrono in media 145 minuti al giorno sulle piattaforme di social media e la maggior parte di questa navigazione avviene sui loro telefoni. Se mantenete una presenza attiva sui social media, e non vediamo perché non dovreste farlo, questo significa che i social network generano un’attività costante verso le vostre pagine dai dispositivi mobili. Un sito web lento e dall’aspetto obsoleto può danneggiare la vostra reputazione e far sì che tutti questi visitatori mettano in dubbio la vostra affidabilità.
Conclusione
Il design responsive consente ai contenuti del vostro sito web di scorrere liberamente su tutte le risoluzioni e le dimensioni dello schermo, rendendoli perfetti su tutti i dispositivi. Inoltre, non è necessario mantenere versioni diverse del sito web per i dispositivi mobili e per quelli desktop, risparmiando tempo, risorse e sforzi.
Un sito web dall’aspetto moderno, mobile-friendly e veloce è un prerequisito per far crescere la vostra attività e attirare nuovi clienti. Rende la vostra presenza online più solida e vi mostra come più affidabili ai vostri clienti.
Naturalmente, avere un sito web bello e ben ottimizzato è solo l’inizio. Per farlo valere, dovete ancora riempirlo di contenuti di valore e fornire prodotti e servizi di alto livello. Ma un sito web è il volto digitale della vostra azienda e renderlo amichevole, accessibile e flessibile è una base di cui non dovreste fare a meno.
Digital Stuff è una agenzia di Torino specializzata nella realizzazione di Web Application e Siti Web, ovviamente responsive! Contattaci per realizzare il tuo prossimo progetto!